Categories
- blog (13)
- game development (61)
- Games (9)
- games related (9)
- Cheat (2)
- Komplettlösung (d) (3)
- Walkthrough (3)
- MS Office (7)
- PHP (3)
- Tutorial (8)
- Intermediate (1)
- Tutorial Series (15)
- Grid Based Games (8)
- Terrain Modification (7)
- Uncategorized (1)
Category Archives: flash

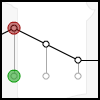
In this part of the terrain modification tutorial I will show you how to move single nodes and their neighbors if necessary. To begin at a smaller scale I will not use a multi-row grid but a line of nodes instead.
Every node in a line will have two neighbors (except for the outer ones of course).
Continue reading

This appendix is part of the terrain modification tutorial series and holds information about the dynamic creation and drawing of tiles.
The different tile styles presented are some sort of tribute to great old games like Populous and SimCity and their differences in tile design.
Continue reading
Posted in as3, flash, grids, mochiads, Terrain Modification, Tutorial
Tagged dynamic tile drawing, isometric map, isometric tiles, populous, simcity
Comments Off on Terrain Modification in Grid Based Games – Appendix A: Dynamic Tiles

Target of this tutorial is the development of a scrolling isometric tile map where the terrain can be manipulated. Inspiration for a test like this were Populous and SimCity with their respective methods of terrain manipulation. While Populous lets the player change the height of a single node (forming a pyramid), SimCity always pushes the whole tile. The challenge here is that node’s heights can only be altered in dependency of their adjacent nodes.
This part deals with the creation of a tile map displaying the isometric map with terrain.
Continue reading
Posted in as3, flash, grids, mochiads, Terrain Modification, Tutorial
Tagged dynamic tile drawing, populous, simcity, terrain manipulation, terrain modification
9 Comments
Alright, the most important part of that mazing type tower defence game must be the pathfinding. Completely different from the given path games, a constant ‘re-pathing’ is neccessary. What we’ll do here is the basic thing. A backwards pathfinding with all nodes to create a flowfield. Heuristics are included to later check if there is a possible path (using the shortest path). There is a number of end nodes taken into account but only one start node yet. Creeps will later use the given direction of the node they are on.
Here is what we are going to create, have a little test:
Posted in as3, flash, Grid Based Games, grids, mochiads
Tagged A*, Astar, mazing, path finding, tower defence, Tutorial
17 Comments
I know this may look like a call to clone. But the intention of this post is more like look and learn. Once you can do the same, make it better. We’ll have a look at Desktop Tower Defence and try to understand the basic methods of that game.
This post will cover the creation of the square grid in different colors and a method to obtain the actual position to build a tower.
Continue reading
Posted in as3, flash, Grid Based Games, grids, mochiads
Tagged desktop tower defence, grid, mochiads, node, tower defence, Tutorial
3 Comments
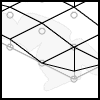
I played a bit with the settlers-like map of that post to give it a more like terrain look. Therefore the triangle faces are colored now depending on their orientation.
Continue reading
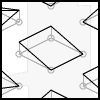
This is kind of an experiment with a hexagonal map. I just had a look at “The Settlers”. Great game. Alright, the hexmap (map made of hexagonal tiles) can be described by nodes arranged in a triangular fashion.
Continue reading
In this part the adjacent cells of the acual node are called. This can get handy if we want to implement some kind of pathfinding algorithm. The base for this code is part 2.2. See part 1 for the creation of the basic grid.
Continue reading
Posted in as3, flash, game development, Grid Based Games, grids, mochiads
Tagged adjacent, grid, node, Tutorial
6 Comments
This part deals with similar interaction as part 2.1 without the masses of EventListeners. See part 1 for the creation of the basic grid.
Continue reading
Posted in as3, flash, game development, Grid Based Games, grids, mochiads
Tagged grid, interaction, node, Tutorial
Comments Off on Grid based games – Part 2.2: The basic grid with interaction alternative
Now it’s time to add some interaction to the grid made in part 1. For that purpose simple MouseEvents for movement and click will be sufficient. As indication we will change the color of the relevant tile.
Continue reading
Posted in as3, flash, game development, Grid Based Games, grids, mochiads
Tagged grid, interaction, node, Tutorial
Comments Off on Grid based games – Part 2.1: The basic grid with interaction

 TripleDrop
TripleDrop TriPop
TriPop PaperWolf: Training
PaperWolf: Training
