
The following dialogue came up in the comments of Part 1 of this tutorial.
JJ: Could you show me a way to fill each tile of the map with a bitmap or some other graphic type? Is a solution possible based on using beginBitmapFill() ?
Me: What exactly do you want to achieve? Do you want to use graphics (imported or drawn in flash) for tiles? Or do you really want to fill the tile like texturing it?
JJ: I meant filling the tiles like texturing it.
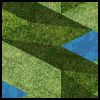
What do you think?
It is dynamically built, it is modifiable by mouse clicks, it is textured and it was pretty simple!
Import, declare and use your favorite texture(s)
Via File > Import > Import to Library choose any jpg, gif, png or whatnot and import it. I imported a jpeg (try ‘free sample texture’ on google), renamed it, linked it to ActionScript and included two lines at the beginning of the code:
var grass:BitmapData = new TextureG(100, 100); var water:BitmapData = new TextureW(100, 100);
What those two lines do is creating two BitmapData objects with 100px width and 100px height. Those can be used with beginBitmapFill.
Remember the drawFour() function from the last tutorials? That is the function that draws the tiles with fills and is changed with little effort.
function drawFour(tile)
{
with ( tileMap.graphics )
{
beginBitmapFill(grass);
moveTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
lineTo(tile.e.xPos, tile.e.yPos - tile.e.zPos);
lineTo(tile.s.xPos, tile.s.yPos - tile.s.zPos);
lineTo(tile.w.xPos, tile.w.yPos - tile.w.zPos);
lineTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
endFill();
If the function would end here all tiles were drawn with the grass texture. Nice for a quick try. But it doesn’t look that good. Well, there are still some lines that may be useful. Remember the different shades of green used to indicate the direction of the tile? Exactly those shades of green are now used to shade the texture. So, for the darkest green used (0x003300) I will now use a black with 50% transparency. The second darkest green is now a 25% transparent black. Same thing goes for the bright greens which are now white with different transparencies. Try what looks good on your texture.
Oh, and if the tile is flat and on level zero the grass is just overpainted by the water texture.
switch(tile.tType)
{
case "0000":
//flat
moveTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
if ( tile.lev == 0 )
{
beginBitmapFill(water);
}
else
{
beginFill(0,0);
}
lineTo(tile.e.xPos, tile.e.yPos - tile.e.zPos);
lineTo(tile.s.xPos, tile.s.yPos - tile.s.zPos);
lineTo(tile.w.xPos, tile.w.yPos - tile.w.zPos);
lineTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
endFill();
break;
case "0001":
//north
moveTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
beginFill(0x000000, 0.5);
lineTo(tile.e.xPos, tile.e.yPos - tile.e.zPos);
lineTo(tile.w.xPos, tile.w.yPos - tile.w.zPos);
lineTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
endFill();
//south
moveTo(tile.e.xPos, tile.e.yPos - tile.e.zPos);
beginFill(0x000000, 0.25);
lineTo(tile.s.xPos, tile.s.yPos - tile.s.zPos);
lineTo(tile.w.xPos, tile.w.yPos - tile.w.zPos);
lineTo(tile.e.xPos, tile.e.yPos - tile.e.zPos);
endFill();
break;
case "0010":
//east
moveTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
beginFill(0x000000, 0.5);
lineTo(tile.e.xPos, tile.e.yPos - tile.e.zPos);
lineTo(tile.s.xPos, tile.s.yPos - tile.s.zPos);
lineTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
endFill();
//west
moveTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
beginFill(0xffffff, 0.1);
lineTo(tile.s.xPos, tile.s.yPos - tile.s.zPos);
lineTo(tile.w.xPos, tile.w.yPos - tile.w.zPos);
lineTo(tile.n.xPos, tile.n.yPos - tile.n.zPos);
endFill();
break;
...
And so on and so on. Yes, it is a quick and dirty solution. It does work though. The begin BitmapFill method does have some parameters that were not covered in this tutorial and can improve the overall visuals.
Yoho!
More articles in Terrain Modification:
- Terrain Modification in Grid Based Games - Part 1: Isometric Landscape
- Terrain Modification in Grid Based Games - Appendix A: Dynamic Tiles
- Terrain Modification in Grid Based Games – Part 2: Moving Nodes
- Terrain Modification in Grid Based Games – Part 3: Active Landscaping
- Terrain Modification in Grid Based Games – Appendix B: Shading
- Terrain Modification in Grid Based Games – Appendix C: Shading and Bitmaps
- Terrain Modification in Grid Based Games - Exercise A: Minimap and Comets

 TripleDrop
TripleDrop TriPop
TriPop PaperWolf: Training
PaperWolf: Training


2 Responses to Terrain Modification in Grid Based Games – Appendix C: Shading and Bitmaps